前回までで、変種オセロをゲームとして遊べるところまで作った。
あとは仕上げということで、残ったタスクをこなしていく。
アイコンの作成
まずはアイコンから。
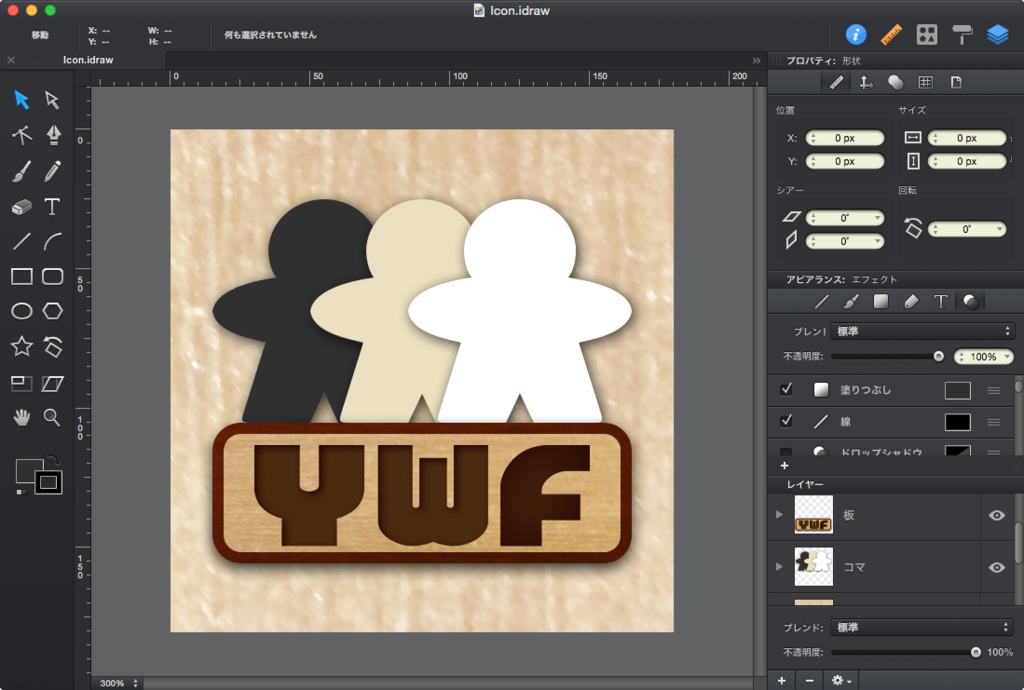
App Storeに提出するときには、さらに大きいサイズのアイコンが必要なようだけど、とりあえずデバイス用ということで、iDrawを使って180x180のアイコンを作成。
これまでに作った素材を組み合わせて、こんな感じにした。

なお、角丸になっていないけど、そこは勝手に角丸になってくれるので大丈夫。
そして、ドロー系の強みを活かして、必要なサイズのアイコン画像を出力していく。
必要なサイズは、以下のとおり:
| 用途 | 論理サイズ | 物理サイズ | 縮小率※ |
|---|---|---|---|
| iPhone設定項目(2x) | 29pt | 58px | 32.2% |
| iPhone設定項目(3x) | 29pt | 87px | 48.3% |
| iPhone検索結果(2x) | 40pt | 80px | 44.4% |
| iPhone検索結果(3x) | 40pt | 120px | 66.6% |
| iPhoneアイコン(2x) | 60pt | 120px | 66.6% |
| iPhoneアイコン(3x) | 60pt | 180px | 100% |
| iPad設定項目(1x) | 29pt | 29px | 16.1% |
| iPad設定項目(2x) | 29pt | 58px | 32.2% |
| iPad検索結果(1x) | 40pt | 40px | 22.2% |
| iPad検索結果(2x) | 40pt | 80px | 44.4% |
| iPadアイコン(1x) | 76pt | 76px | 42.2% |
| iPadアイコン(2x) | 76pt | 152px | 84.4% |
※180pxを100%としたときの、物理サイズの割合
なお、設定項目用のアイコンは、今回は不要なんだけど、とりあえず用意しておいた。
それと、iOS6以下用のアイコンは用意していない。
アイコンの登録
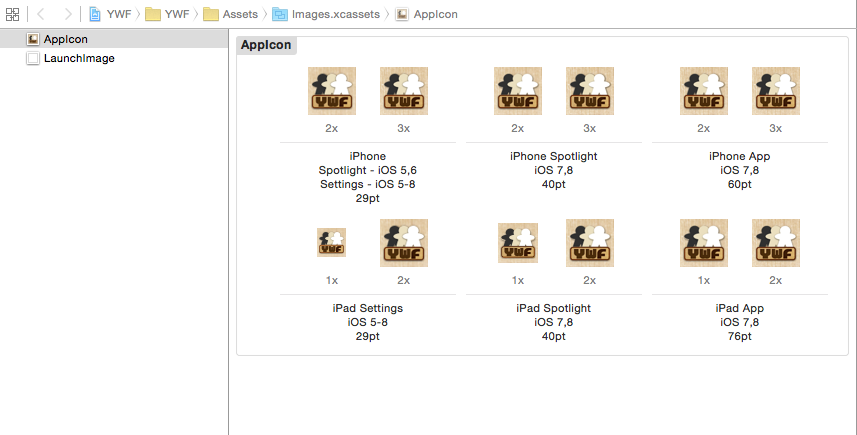
画像が用意できたら、アセットファイルに画像を登録していく。
Images.xcassetsのAppIconの適切な場所に、用意した画像をドラッグ&ドロップでそれぞれ登録。 すると、こんな感じ。

これでOK。
アイコン表示の確認
ビルドしてシミュレータなどで実行し、ホームボタンを押してホーム画面に戻ると、アイコンがちゃんと表示されていることが確認できる。

今日はここまで!