
今日もでの同人誌制作について。
今日は見出しのデザインについて。
なお、昨日と同様でと
は区別せずに扱ってる。
参考にしたのは以下:

LaTeX2ε辞典 増補改訂版 (DESKTOP REFERENCE)
- 作者: 吉永徹美
- 出版社/メーカー: 翔泳社
- 発売日: 2018/08/24
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
Before / After
まずは変更前と変更後でどう変わったのかを示しておきたい。
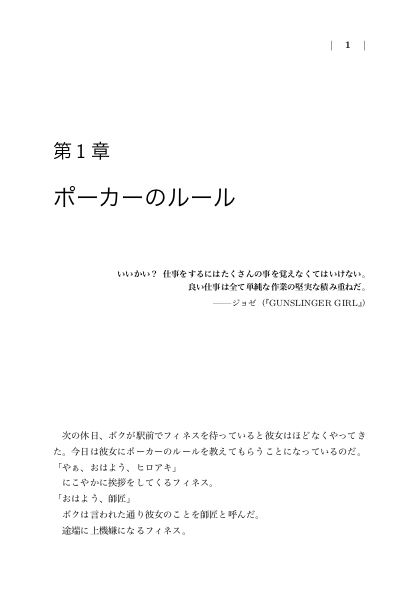
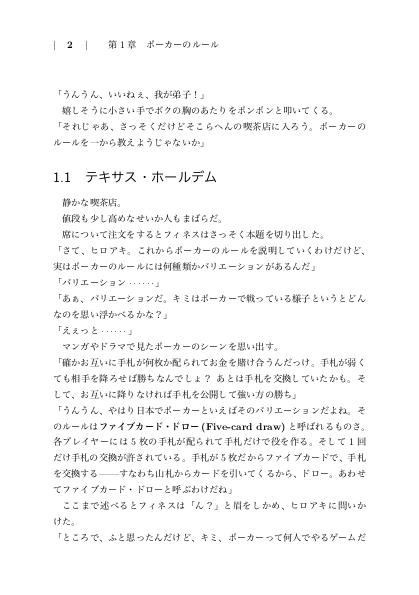
変更前はこちら:


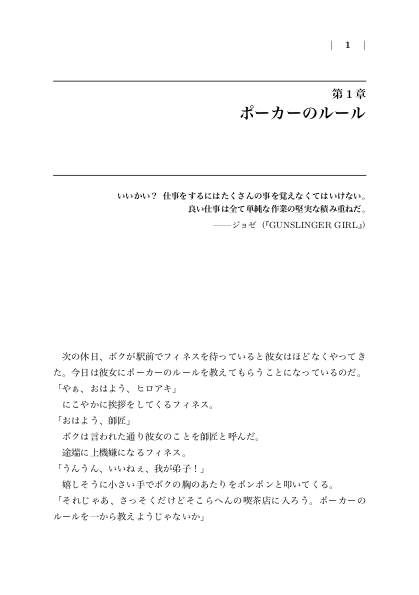
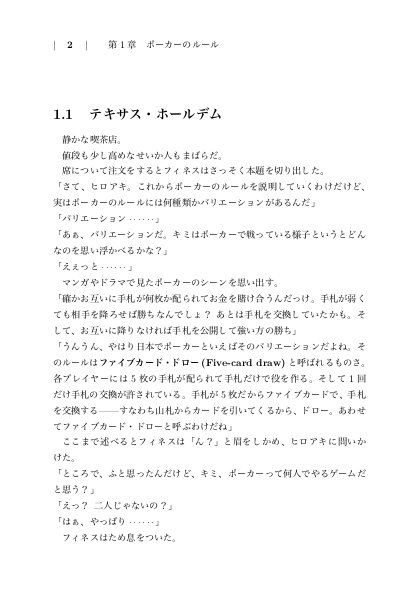
変更後はこちら:


以下が変わってることが分かると思う:
- フォントがゴシック体ではなく太字の明朝体になっている
- 章見出しが右寄せになって上下に線が引かれている
下の変更については、『数学ガール』のデザインをマネたもの。
手元にあれば確認してもらうとだいぶ再現されていることが分かると思う。
(ただし、オリジナルは太ゴシックになってる;伝統的に和文の見出しは太字の代わりにゴシック体にすることが多い。ただ、太字フォントが使えるなら明朝体の方が美しいと個人的には思っている)
章見出しの修正
でどうやってデザインを変更するか。
基本はクラスファイルの中身を見て必要な命令を見つけ出し再定義する。
なんてプリミティブな・・・
一応、最初に挙げた本とか見ると取っ掛かりとなる部分を知ることが出来る。
章見出しのデザインを変更する場合、\@makechapterheadと\@makeschapterheadを再定義するといい。
(前者は見出し番号を出す\chapter用のデザイン、後者は見出し番号を出さない\chapter*用のデザイン)
オリジナル(bxjsbook.cls)の定義はこうなっている:
\def\@makechapterhead#1{% \vspace*{2\Cvs}% 欧文は50pt {\parindent \z@ \raggedright \normalfont \ifnum \c@secnumdepth >\m@ne \if@mainmatter \huge\headfont \@chapapp\thechapter\@chappos \par\nobreak \vskip \Cvs % 欧文は20pt \fi \fi \interlinepenalty\@M \Huge \headfont #1\par\nobreak \vskip 3\Cvs}} % 欧文は40pt \def\@makeschapterhead#1{% \vspace*{2\Cvs}% 欧文は50pt {\parindent \z@ \raggedright \normalfont \interlinepenalty\@M \Huge \headfont #1\par\nobreak \vskip 3\Cvs}} % 欧文は40pt
お、おう・・・
ただ、文字サイズ変えたりフォント変えたりして章番号を出力したり(\thechapter)引数(#1)として渡ってきた章のタイトルを出力してるんだなぁということはなんとなく分かるような、分からないような・・・
とにかくこれをこう修正した:
\makeatletter %%% 見出しの体裁カスタマイズ % 章見出しの体裁カスタマイズ % *なし \renewcommand{\@makechapterhead}[1]{% #1: 見出し \vspace*{-2\baselineskip}% \noindent\hrulefill\par% \vtop to 5\baselineskip{% 5行分の高さを確保 \hspace*{\fill}\textbf{\large 第\thechapter 章}\par% \hspace*{\fill}\textbf{\raisebox{-5pt}{\LARGE #1}}\par% }% \noindent\hrulefill\par} % *あり \renewcommand{\@makeschapterhead}[1]{% #1: 見出し \vspace*{-2\baselineskip}% \noindent\hrulefill\par% \vtop to 5\baselineskip{% 5行分の高さを確保 \hspace*{\fill}\textbf{\raisebox{-5pt}{\LARGE #1}}\par% }% \noindent\hrulefill\par} \makeatother
やってることは、
- 2行分上に移動し(※理屈としては1行分でいいはずなんだけど、なぜか2行分移動しないと一番上の位置にならなかった)
- ベースラインに横一杯の直線を引き、
- 5行分の高さのある箱を用意して、
- 右寄せで章番号を出力し、
- 右寄せで章のタイトルを出力し、
- 最後に横一杯の直線を引く。
という感じ。
(*ありの方は章番号はないので手順の4.をスキップしてる)
\textbf{}を使って太字で出力されるようにしているけど、昨日書いたOTFパッケージのおかげで太字はゴシック体ではなく太字の明朝体で出力されるようになっているので、これで太字の明朝体になる。
あと、\makeatletterと\makeatotherはざっくり言うと@を特殊文字ではなく普通の文字として扱えるようにするもの。
これをしておかないと\@makechapterheadなどが制御綴という扱いになってくれない。
それにしても、自分がやったとはいえ、この変更は力技すぎて汚いなぁ・・・
の命令と
の命令が混ざりまくってるし、詰まりすぎた行間を広げるために
\raiseboxで無理やり位置を下げたりね。。。
もっと勉強しないと。
節見出しの修正
節以下の見出しを修正する場合、\@startsectionに渡すパラメータの値を変えるように\section制御綴などを再定義するのが基本になる。
ただもちろんベタにいろいろ変更してもいい。
オリジナル(bxjsbook.cls)での定義は以下:
\if@twocolumn \newcommand{\section}{% \@startsection{section}{1}{\z@}% {0.6\Cvs}{0.4\Cvs}% {\normalfont\large\headfont\raggedright}} \else \newcommand{\section}{% \if@slide\clearpage\fi \@startsection{section}{1}{\z@}% {\Cvs \@plus.5\Cdp \@minus.2\Cdp}% 前アキ {.5\Cvs \@plus.3\Cdp}% 後アキ {\normalfont\Large\headfont\raggedright}} \fi
『数学ガール』では節見出しに上線を引くようになっている。
もしこれを再現したかったら、以下のようにすればいいことは確認した:
\makeatletter \renewcommand{\section}{% \if@slide\clearpage\fi% \vspace{\baselineskip}% \noindent\hrulefill\par% \@startsection{section}{1}{\z@}% {.1\Cvs \@plus.5\Cdp \@minus.2\Cdp}% 前アキ {.7\Cvs \@plus.3\Cdp}% 後アキ {\normalfont\Large\headfont\raggedright}} \makeatother
横一杯の直線を引く変更が入ってるのが分かると思う。
ただ、『Math Poker Girl』は各節の終わりに「まとめ」を入れることにしていて、その「まとめ」が枠で囲まれているので上線まで引くとちょっと冗長な感じだった。
なので、上記の変更はしていない。
見出しフォントの修正
上記の定義を見ると、見出しは\headfontで指定されたフォントで出力されていることが分かる。
なので、これをゴシック体ではなく太字の明朝体になるようにした:
% 節以下の見出しがゴシック体になってしまっていたので、 % 太字明朝体になるように修正。 \renewcommand{\headfont}{\bfseries}
もちろんこれはOTFパッケージを使ってdeluxeオプションを指定している前提。
これで冒頭で示したような見出しデザインになってくれた。
宣伝です。
気になった人はチェックをお願いします!
今日はここまで!