このブログを始めてから、デザインはシンプルなテンプレートの『Report』を使ってきた。
けど、ちょっと背景を変えてみたら意外といい感じだったので、せっかくだから他の部分もいじってみた。

きっかけ
元々、ブログのデザインは修正したいと思っていて、というのも、いくつか不満があったから。
- コンテンツの幅が狭い。
- 自分は文ごとに改行を入れたいのだけど、元の幅だと数文字だけ次の行に行ってしまうことが多い。
- コードを表示させようとすると、幅に収まりきらず、スクロールになってしまうことが多い。
- サイドバーの幅が狭い。
- 最新記事などのタイトルが折り返されてしまうことが多い。
- Google AdSenseの広告を貼るには、300pxの幅が欲しい。
- Safariで見たときに、見出しの下線が表示されないことがある。(後述)
とはいえ、デザインをいじるとなるとそれなりに大変で、下手にいじって崩れたりしたら大惨事。
なので、なんだかんだでいじらないで放置してた・・・
けど、デザインのカスタマイズをなんとなく見ていたときに、試しに背景画像をあらかじめはてなブログで用意されていたものに変えてみたら、なんかすごくいい感じ。
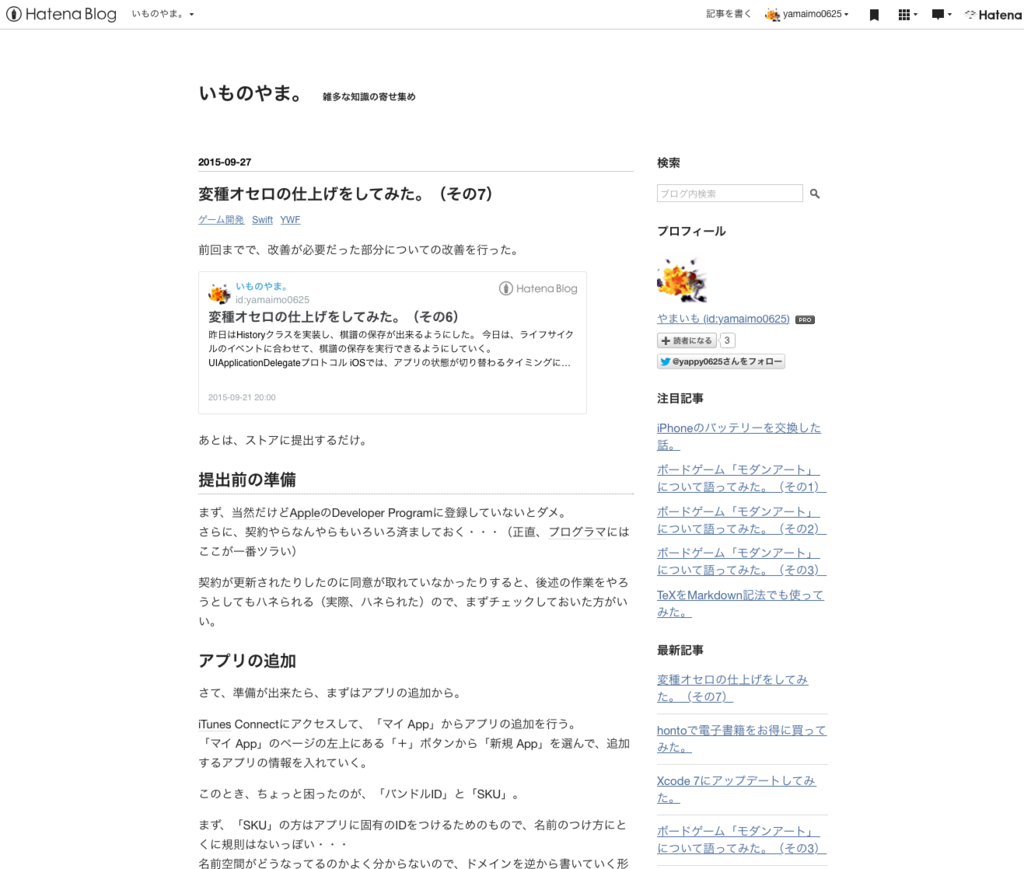
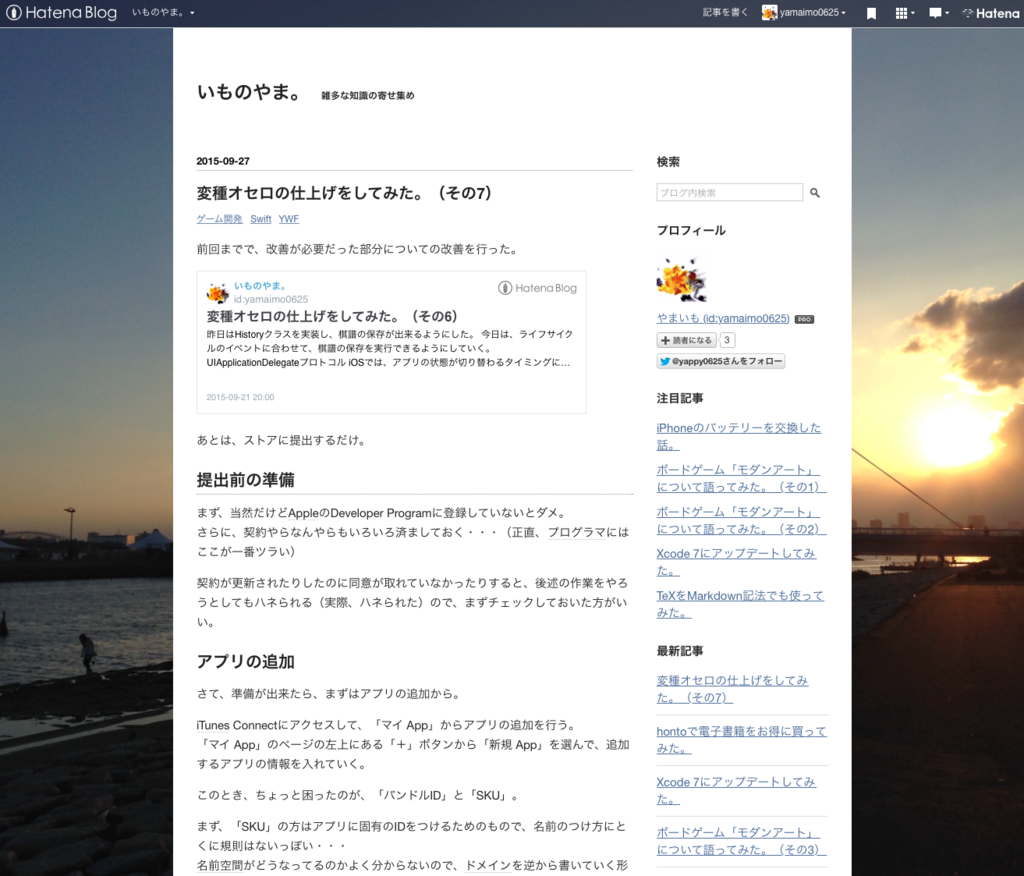
元々の様子

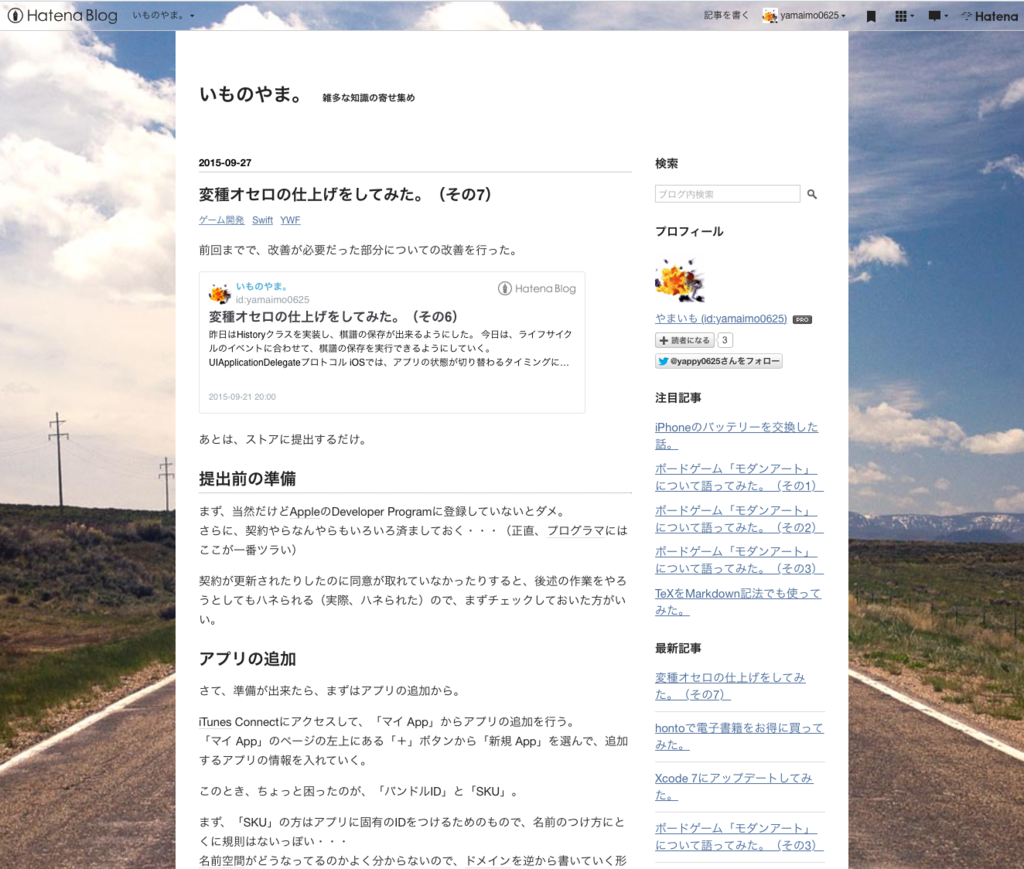
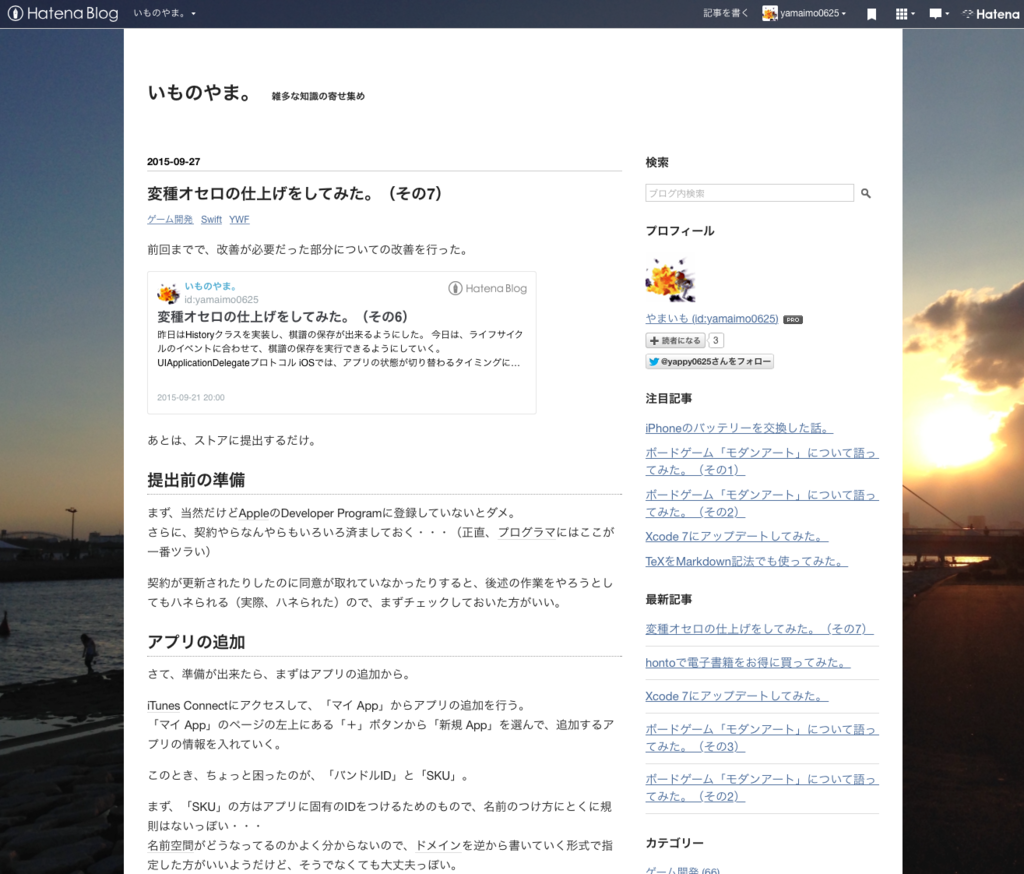
背景画像を変えた様子

元々のシンプルなのも悪くないけど、背景画像をつけたらすごく爽やかな感じで、印象が全然違う。
背景画像を変えるだけでこんなに印象が変わるのなら、背景画像だけでも変えるのはアリかな、と。
それだけならリスクもほとんどないし。
ということで、さっそく背景画像を変えてみることにした。
背景画像の変更
さて、そんなわけで、背景画像の変更。
はてなブログであらかじめ用意された画像を使ってもよかったのだけど、そうなると他のブログと被る可能性があるので、ちょっと微妙。
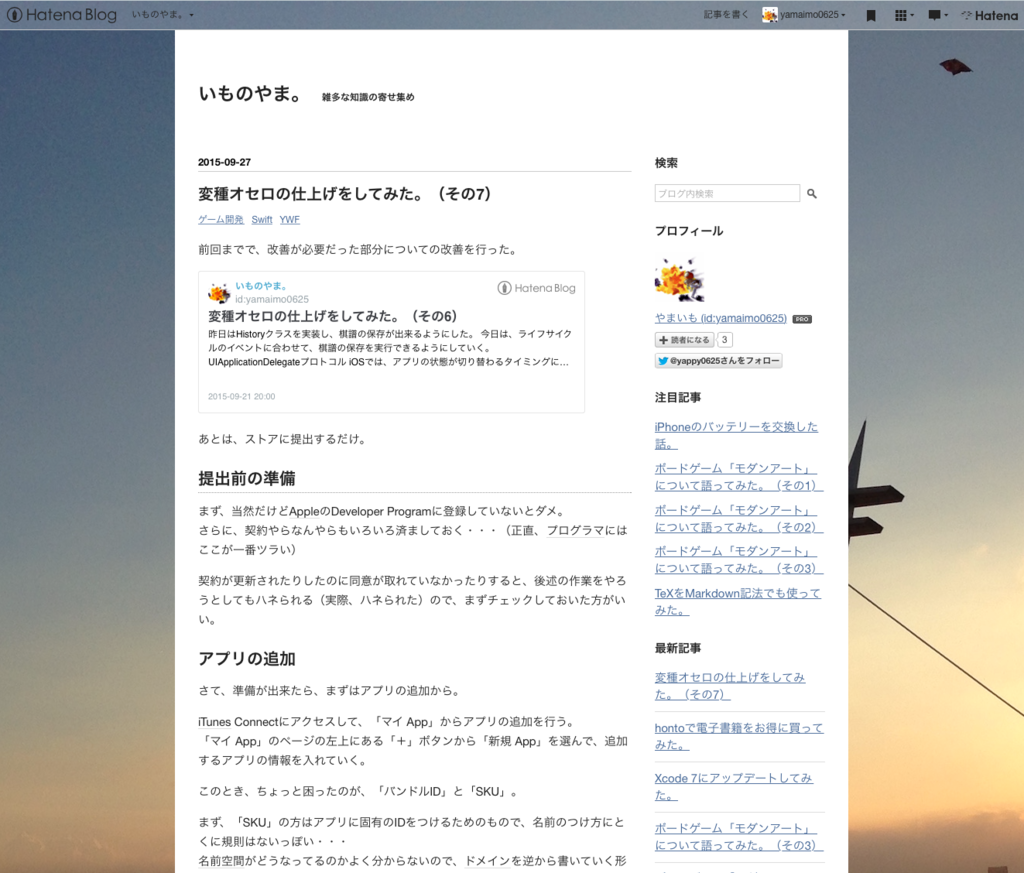
そこで、自転車で葛西臨海公園まで行ったときに撮った夕闇の写真を使おうかな、と。

はてなブログのダッシュボードから「デザイン」-「カスタマイズ」-「背景画像」を開いて、画像のアップロード。
表示設定で「位置」を「中央」、「繰り返し」を「繰り返さない」、「スクロール」を「固定する」にしてみたら、次のようになった:

・・・なんか違う。
ほとんど空しか写ってなくて、これだとよく分からない。
ただのグラデーションの背景になってしまってる。
そうではなく、アスペクト比を保ったまま、写真の上下、もしくは左右の短い方が、画面のサイズにぴったりとあうように表示されて欲しい。
(上下/左右の長い方は画面からはみ出すけど、それはOK)
ここで、「カスタマイズ」の「デザインCSS」を確認すると、これまでの操作で次のような記述が追加されていた。
(見やすいように改行を入れてある)
/* <system section="background" selected="custom"> */ body { background-image: url('画像のURL'); background-repeat: no-repeat; background-color:transparent; background-attachment: fixed; background-position: center top; } /* </system> */
ただ、これだと望んだ表示にならないので、次のように修正。
/* <system section="background" selected="custom"> */ body { background-image: url('画像のURL'); background-repeat: no-repeat; background-color:transparent; background-attachment: fixed; background-position: center center; background-size: cover; } /* </system> */
background-sizeというプロパティがポイントで、この値をcoverにすることで、画面全体が覆われるように写真が拡大縮小される。
あと、background-positionプロパティの指定も両方centerにして、写真の中央が表示されるようにしてある。
このように修正することで、次のようにいい感じに背景写真が表示されるようになった。

ヘッダーの修正
ただ、こうなるとちょっと気になるのが、ヘッダー。
デフォルトでやや透過するようになっているので、背景に写真を貼ったときにキレイに表示されるのだけど、写真に夕闇を使った場合、暗くなりすぎて文字がすごく見づらくなってしまってる。
これはよくない、ということで修正。
修正の方法は、2通り考えられる。
一つは、ヘッダーの背景を白くさせるという方法。
もう一つは、ヘッダーの文字色を白くさせてしまうという方法。
今回は、背景の写真を活かすという意味で、後者の方法をとることにした。
CSSを見てみると、ヘッダーの部分は次のようになってた。
#globalheader-container { background: #fff; background: rgba(255, 255, 255, 0.2); border-bottom: 1px solid #ccc; }
そこで、「デザインCSS」に次のように書き加えて、設定を上書き。
#globalheader-container { color: #fff; background: #112; background: rgba(16, 16, 32, 0.5); }
文字の色を白にして、背景色も青よりの暗めの色に変えている。
なお、backgroundプロパティを2回指定しているのは、後方互換のため。
rgba()をサポートしていないブラウザの場合、rgba()による指定は無視されてしまうようなので、そういったブラウザのためにまずはrgba()を使わない色指定を行い、その上でrgba()による色指定をする必要があるみたい。
このように修正すると、次のような表示になる。

ヘッダーの文字が白くなって読みやすくなっているのが分かると思う。
それと、ヘッダーの背景色も暗めの青に変わり、引き締まった感じ。
サイズの修正
せっかくここまでやったのだから、前々から不満だったコンテンツ、サイドバーの幅についても修正をすることにした。
元のCSSでは、各幅が次のように設定されていた。
/* コンテナ */ #container { width: 810px; margin: 0 auto; padding: 0 30px; /* 他、省略 */ } /* コンテンツ */ #wrapper { width: 560px; /* 他、省略 */ } /* サイドバー */ #box2 { width: 220px; /* 他、省略 */ } /* フッター */ #footer { width: 830px; margin: 0 auto; padding: 10px 20px; /* 他、省略 */ }
まず、サイドバーの幅は220px→300pxに。
これは、前述の通り、Google AdSenseの300px幅の広告を貼れるようにするため。
そして、コンテンツの幅は560px→610pxにする。
これは、
- コンテナの現在の幅が、パディングも入れて870px。
- サイドバーの幅を300pxにすると、これが950pxになる。
- 一応、幅は1024pxに抑えたい。
背景の写真が少し見えるようにするなら、1000px以下がいい。 - 1000pxにするなら、あと50pxの余裕がある。
→コンテンツの幅を610pxにまで増やせる。
という考えから。
実際、610pxあると、よく見かけるGoogle AdSenseの300px幅の広告を2枚貼るということが可能になってくる。
それにあわせてコンテナ、フッターのサイズも修正すると、次のような感じ。
これを「デザインCSS」に追記する。
#container { width: 940px; } #wrapper { width: 610px; } #box2 { width: 300px; } #footer { width: 960px; }
なお、コンテナとフッターだとパディングのサイズが違うので、widthプロパティの値もちょっと違うことに注意。
この結果、次のような表示になる。

コンテンツ、サイドバーともに幅が広くなっていることが分かると思う。
コンテナのサイズも一緒に大きくしているので、デザインが崩れてしまうということも起きてない。
追加の修正
さて、これで基本的な修正は出来たのだけど、もう少しだけ修正を。
まず、サイドバーの検索フィールドのサイズ。
サイドバーの幅を広げたので、サイドバーの幅に比べて、若干小さくなってしまっている。
そこで、「デザインCSS」に次のように追加。
.search-form .search-module-input { width: 260px; }
これは、元々のサイズが180pxとなっていたので、サイドバーと同様に80px幅を増やしたという計算。
次に、フッター。
元はコンテンツとフッターの間に境界線は引かれていなかったのだけど、境界線を引いた方が区切りがハッキリとつくので、追加してみた。
#footer-inner { border-top: 1px dotted; padding-top: 10px; }
なお、ページ全体に合わせて、境界線のスタイルはドットにしてある。
最後に、見出しの下線の問題の修正。
これまでのスクリーンショットを見てもらうと、「アプリの追加」という見出しの下に線が引かれていないことに気がつくと思う。
これ、原因が何なのかは分からないのだけど、Safariだとなぜか起きていた。
(Chromeで確認すると問題なく下線が表示される)
おそらくSafariのバグなんだけど、次のようにすることでとりあえず回避。
.entry-content h3 { /* workaround for invisible in safari. */ border-bottom: 1.1px dotted #999; }
ここまでやると、以下のような感じになる。
ページ上部

ページ下部

見出しの下線がちゃんと表示されていること、検索フィールドの幅がちょうどよくなってること、フッターの上に境界線が入っていることが確認できると思う。
とりあえず、これで大分いい感じの見た目になったと思う。
不満に思っていた部分も解消できたし。
あとは、Google AdSenseの広告を貼っていったり、サイドバーのカスタマイズなどもそのうちやっていきたいかな。
今日はここまで!