昨日は駒を作った。
今日は残りの部品を作っていく。
ボードの作成
変種オセロのUIを作ってみた。(その2) - いものやま。で作ったマットと木材を使って、ボードを作っていく。
まず、ボードのマット部分を用意。
柔らかみを出すために枠を角丸にしようと思うので、それに合わせてマットも角丸に。

ここにラインを追加。

さらに、木材の素材を使って、枠を作成。

なお、この枠は、まず角丸の四角形を2つ作って(一つは枠の外側のパス、もう一つは枠の内側のパス)、外側のパスから内側のパスを減算することで、穴を空けている。
ただ、これだけだとのっぺりとしていて立体感がないので、ここに立体感を加えていく。
まずは、濃いドロップシャドウを枠の下側に細く加える。
こうすると、段差がある感じを表現できる。
ドロップシャドウなし

ドロップシャドウあり

さらに、ボード自体と枠の影を出すために、薄く広いドロップシャドウを追加。

そして、枠のヘリの暗さを出すために、インナーシャドウを追加。

最後に、枠全体の丸みを表現するために、インナーグローを広く追加してやる。

そんな感じで、最終的な見た目は以下。

一番最初の段階と見比べて欲しいのだけど、陰影をつけてあげるだけで、だいぶ立体感が出て、それっぽくなることが分かると思う。
このように、陰影を簡単につけられるように設計されているのが、iDrawのいいところ。
(illustratorだと、もうちょっと手間がかかるはず)
ボタンの作成
次に、ボタンの作成。
まず、ベースとなる木材を用意。

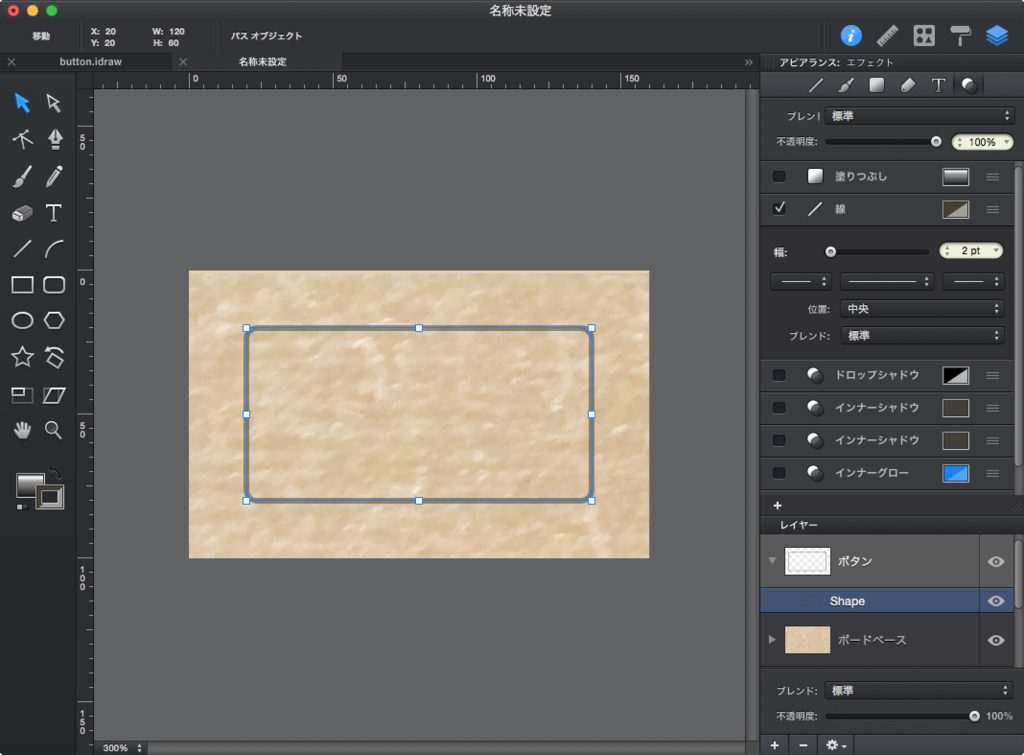
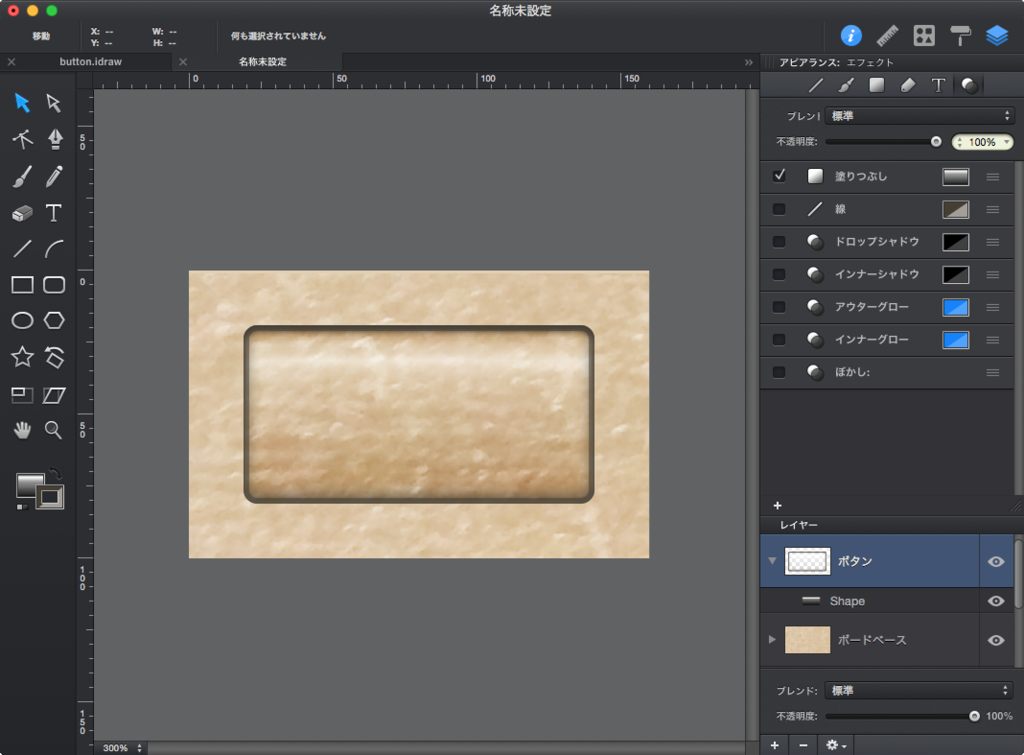
ここに、角丸の矩形を用意。

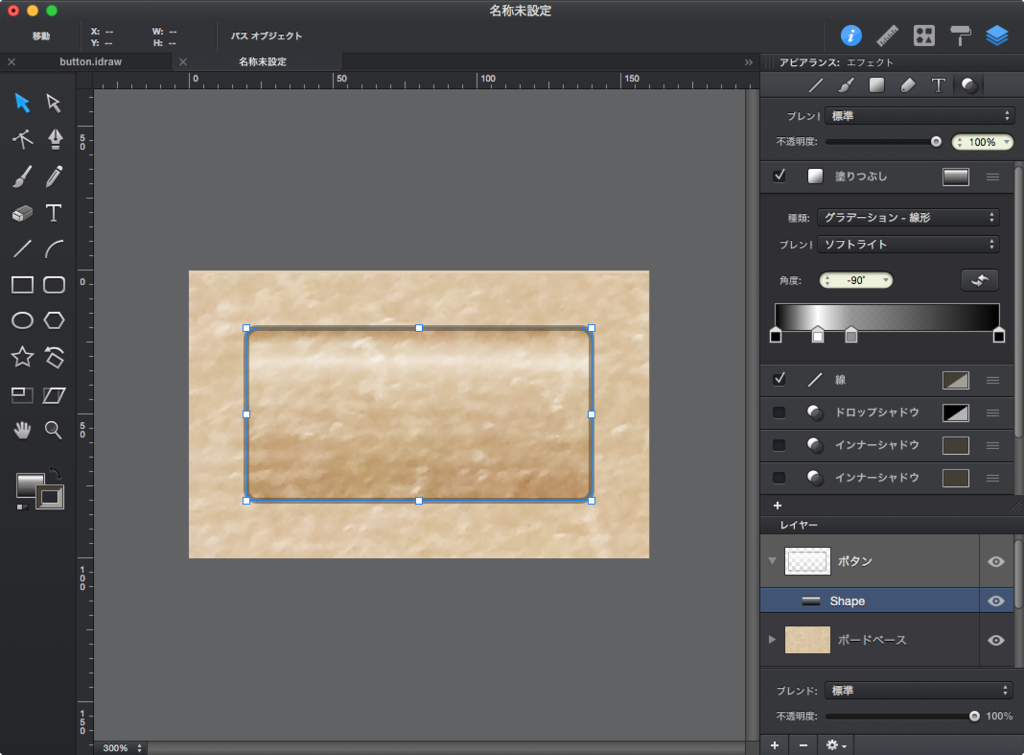
ここにグラデーションを追加して、ボタンの丸みを出す。

両端は暗く、やや上の方にハイライトを入れる感じ。
ブレンドは「ソフトライト」にしてある。
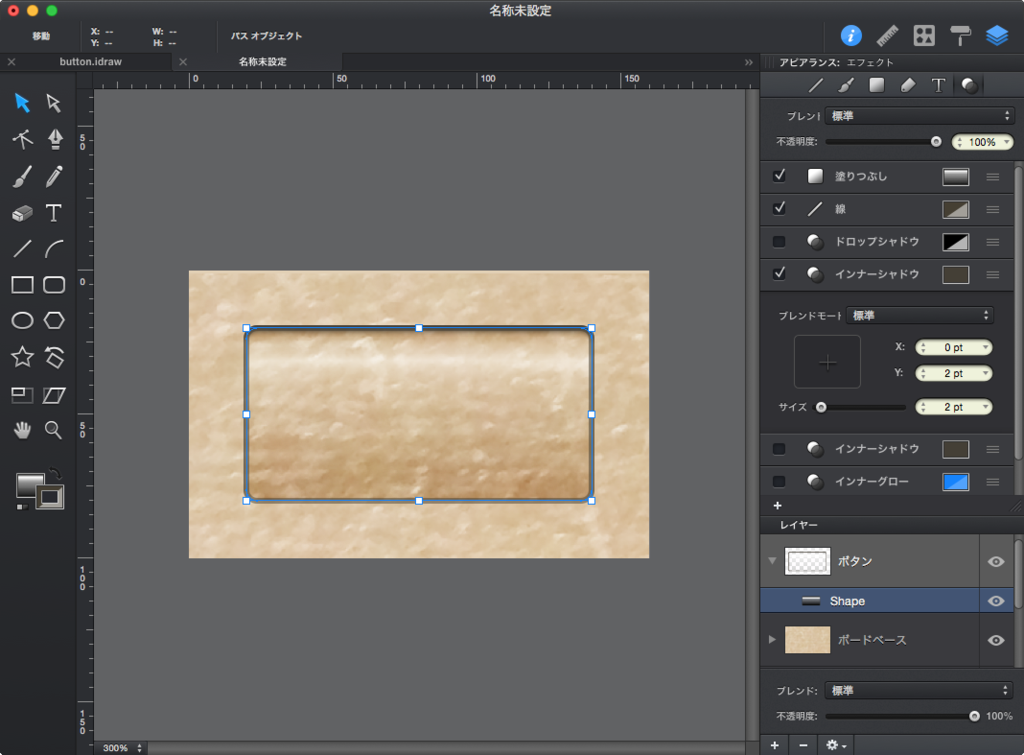
これでも十分ボタンっぽいんだけど、押し込めるように見せるために、ボタン部分がやや落ち込んでいるようにする。
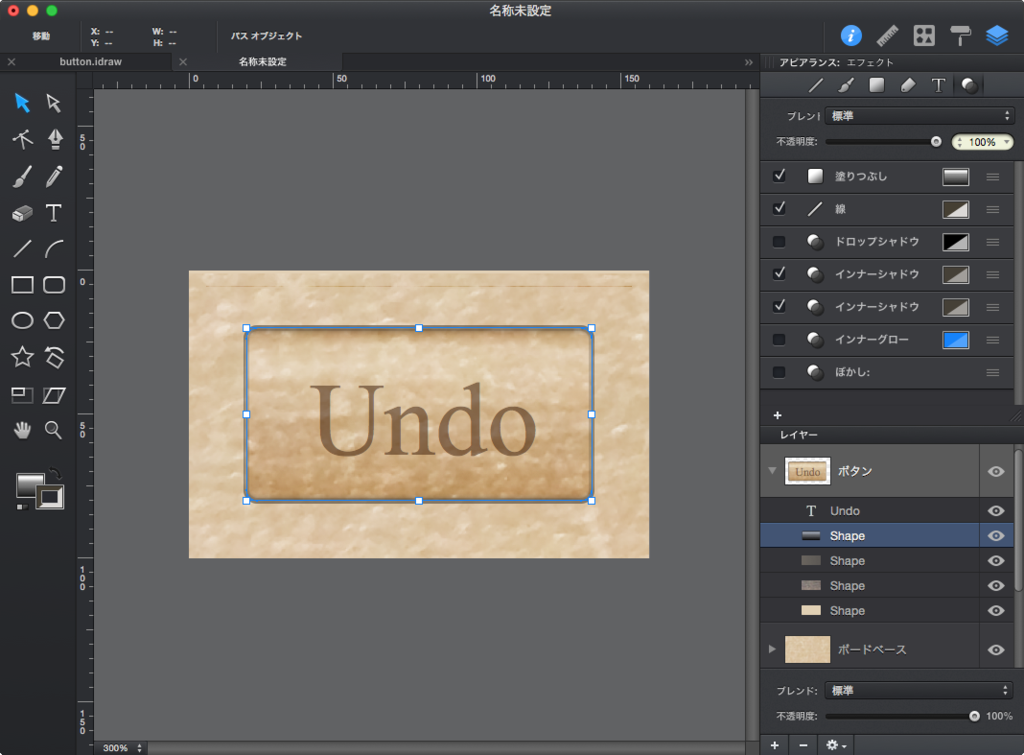
そのために、インナードロップをボタンの上側に追加。

そして、ボタンの下側にもインナードロップを追加。

これで質感を出すのは完了。
見た目はこんな感じ。

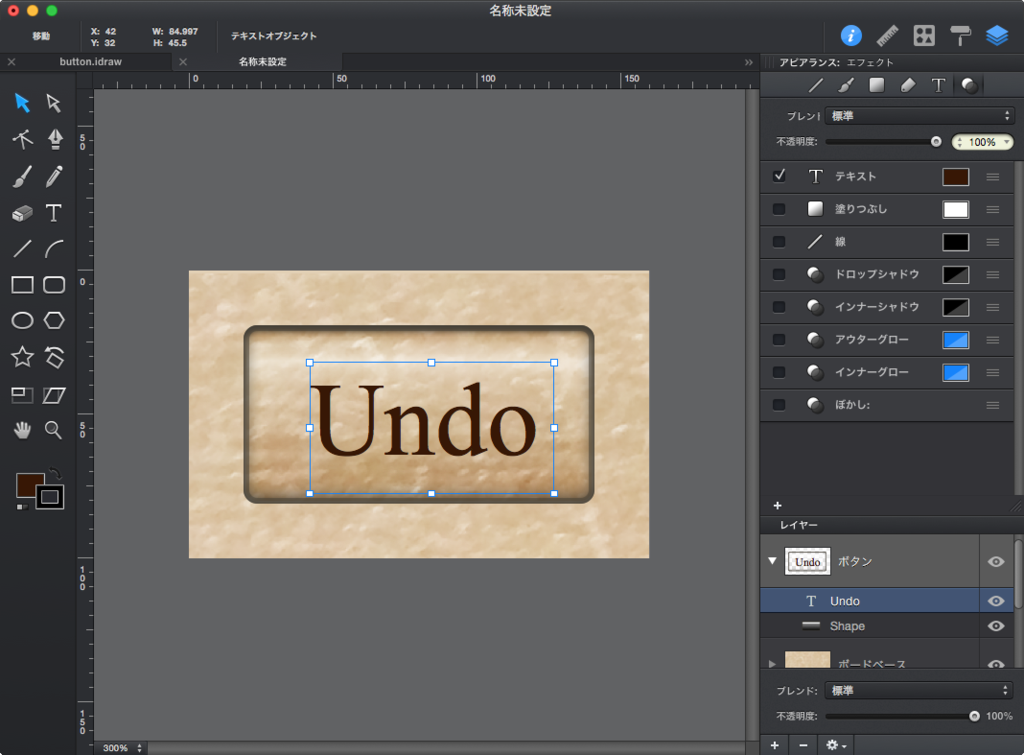
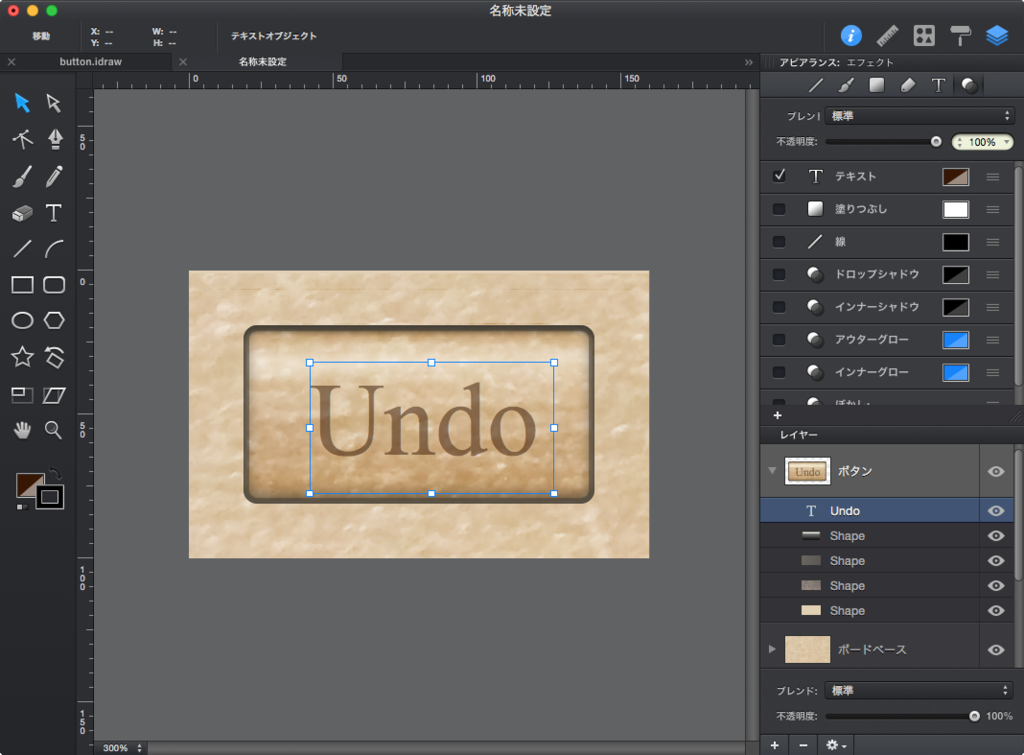
ここに文字を追加。

このままだとボタン自体は透明なので、ボタンの背景となる木材を追加。

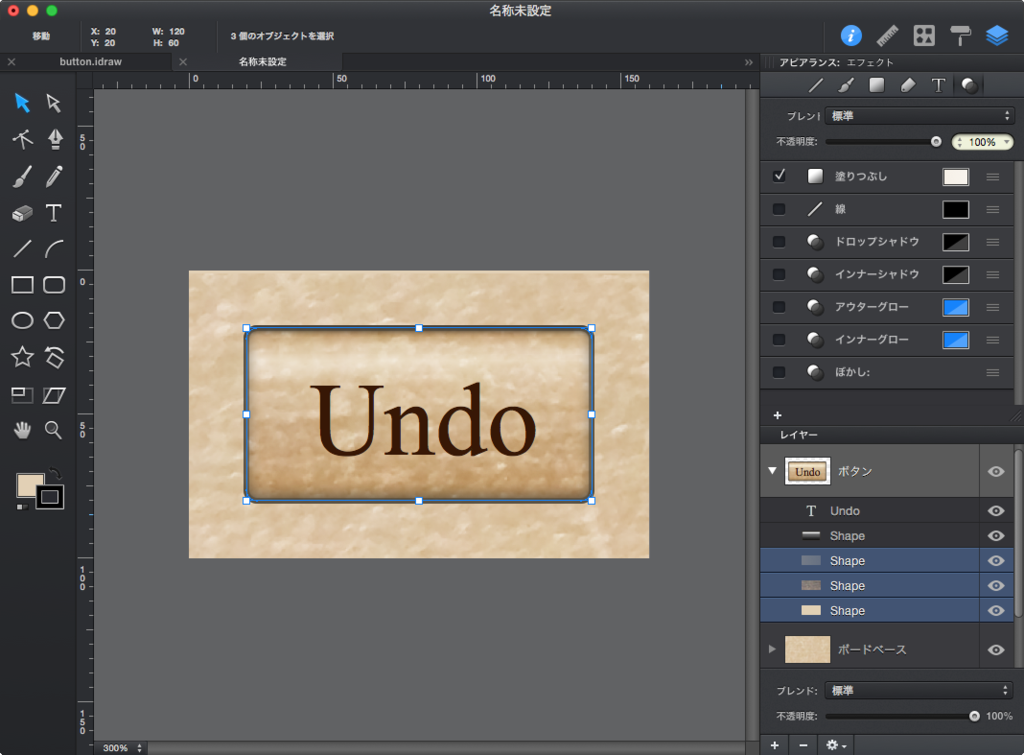
背景の木材を消すと、こんな感じ。

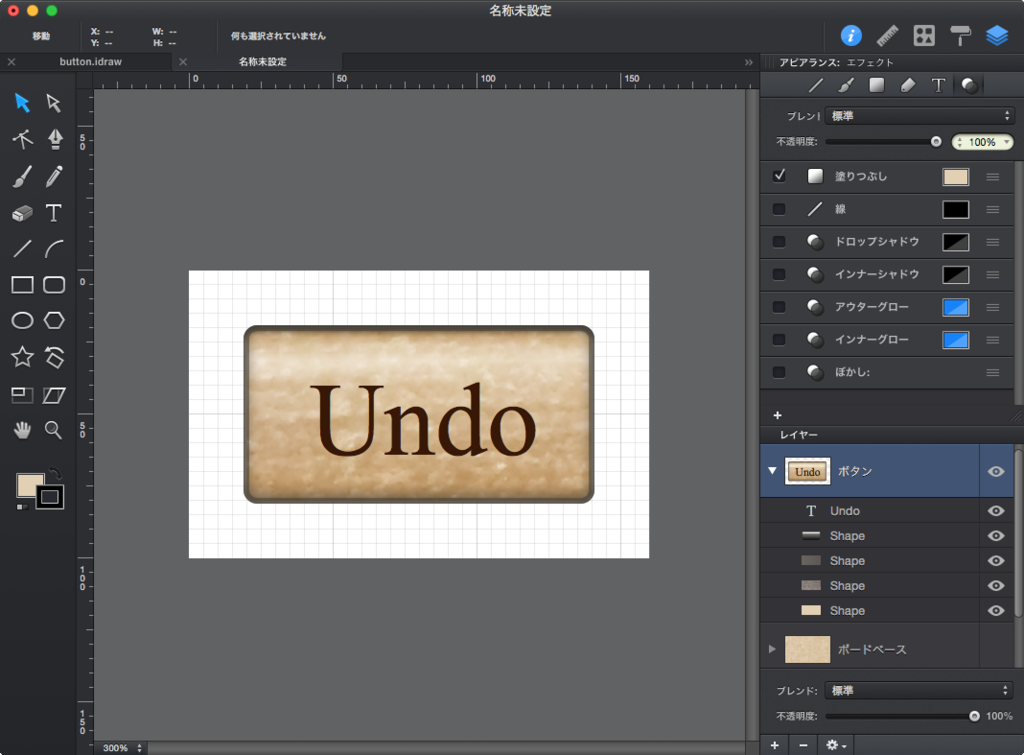
これでEnable状態のボタンは完成。
あと、Disable状態のボタンも用意する必要があるので、ちょろっと作業。
まず、文字を薄く。

そして、ボタンの枠も薄くすると、こんな感じ。

これでDisable状態のボタンもOK。
今日はここまで!